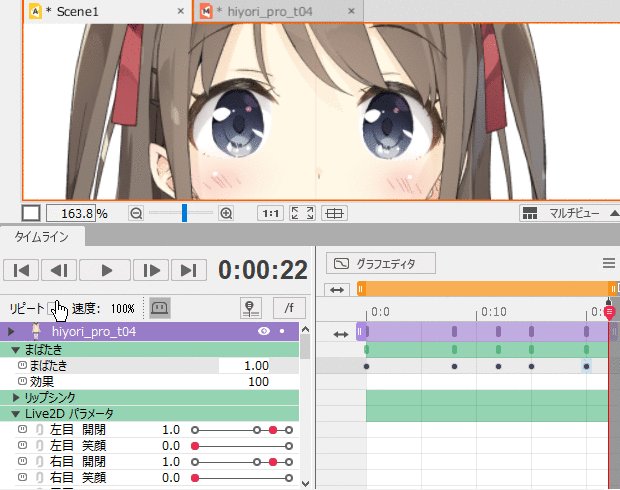
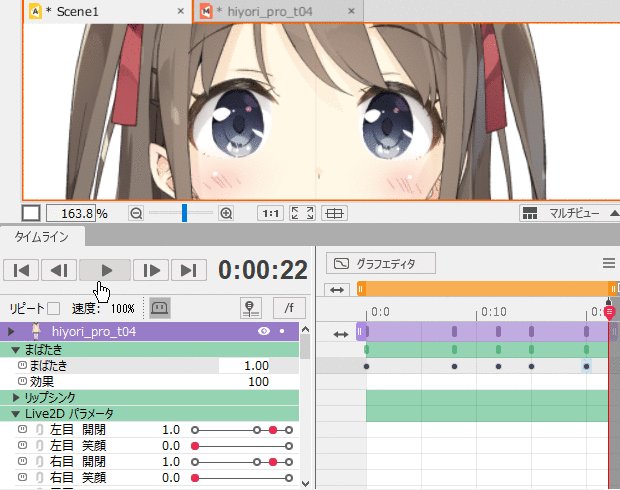
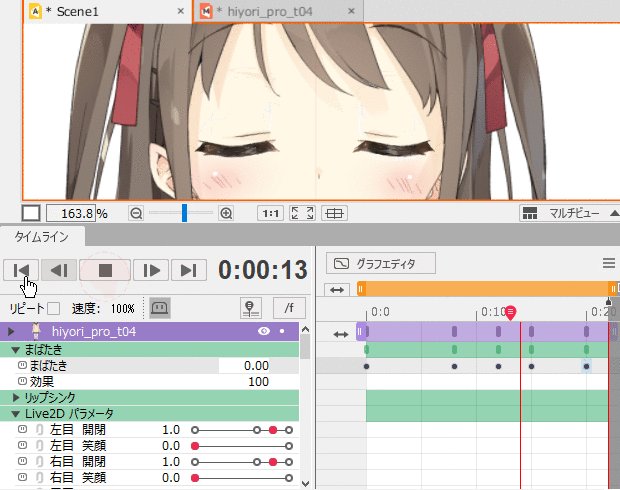
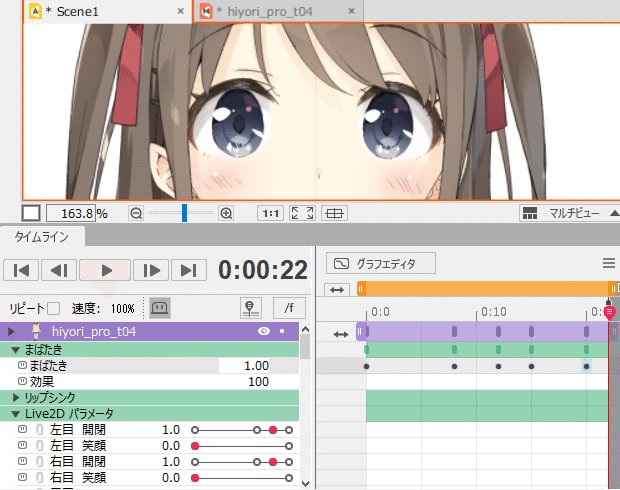
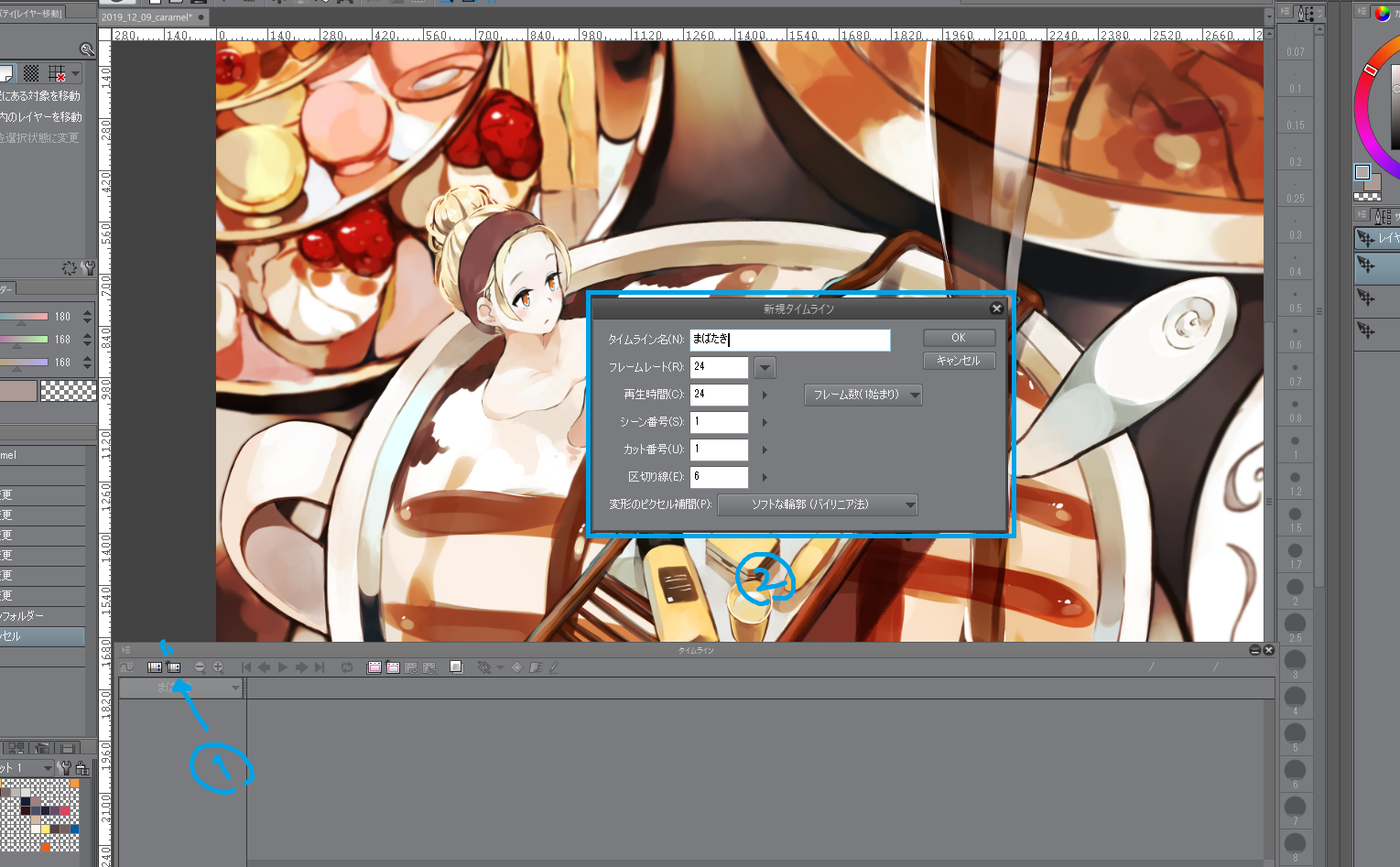
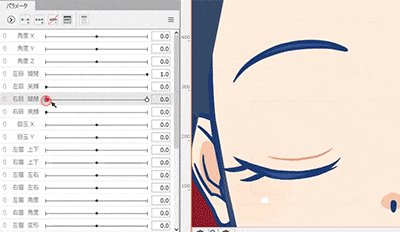
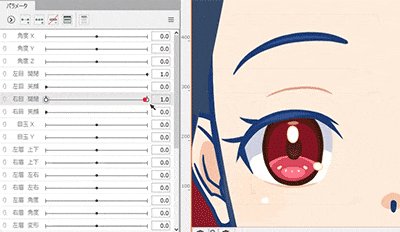
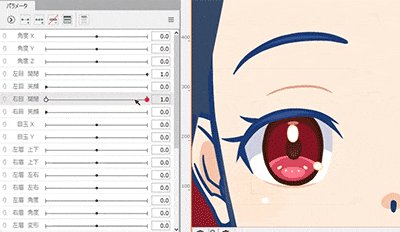
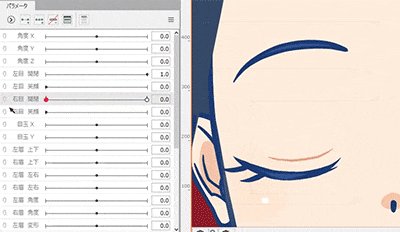
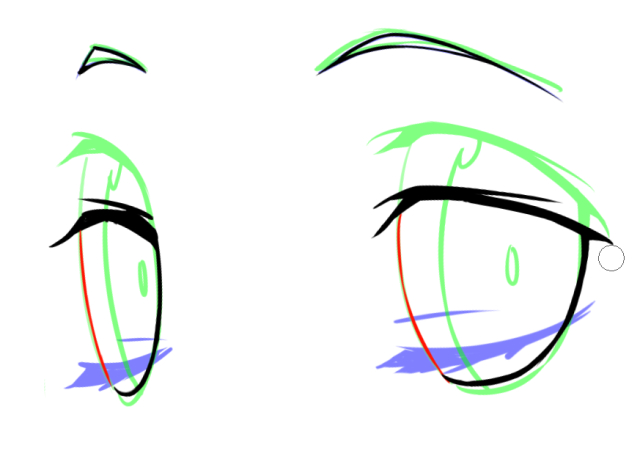
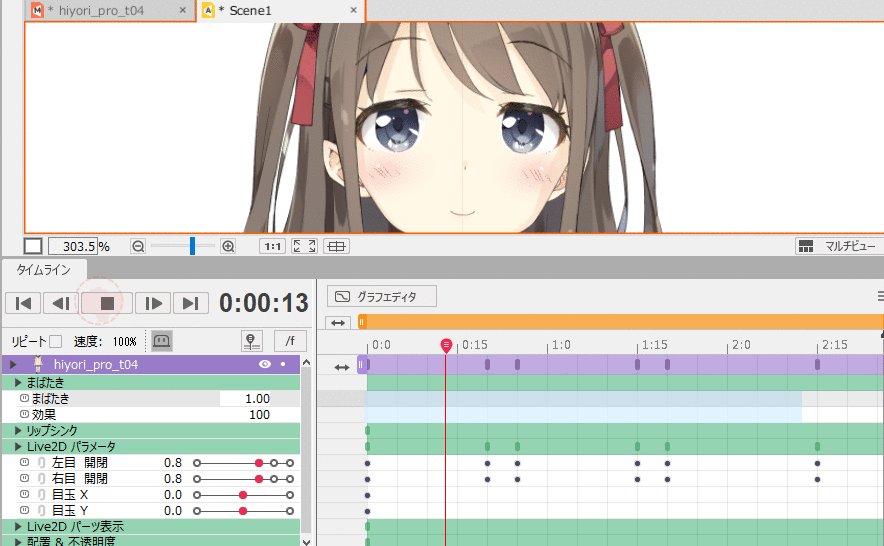
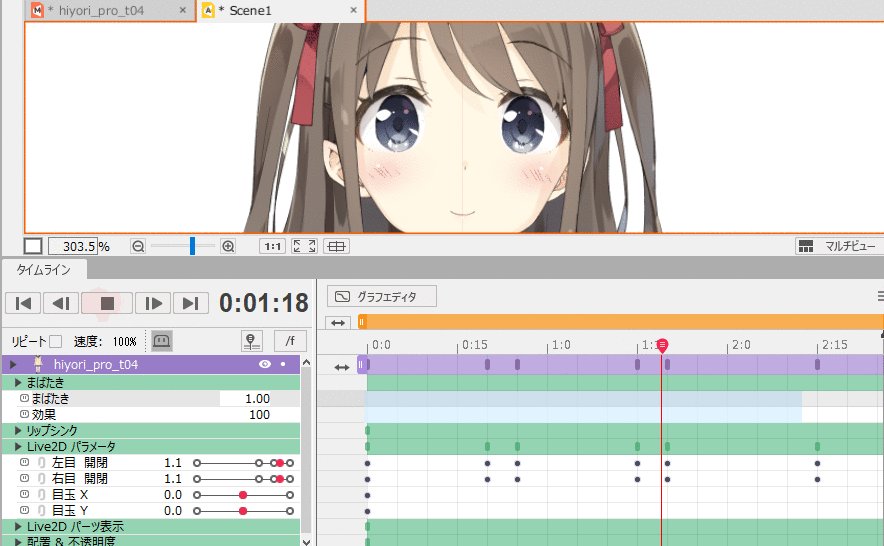
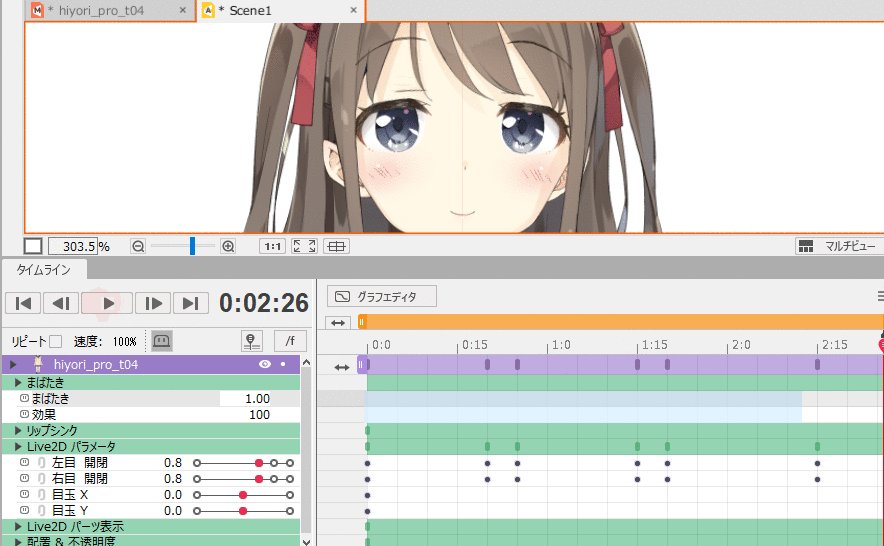
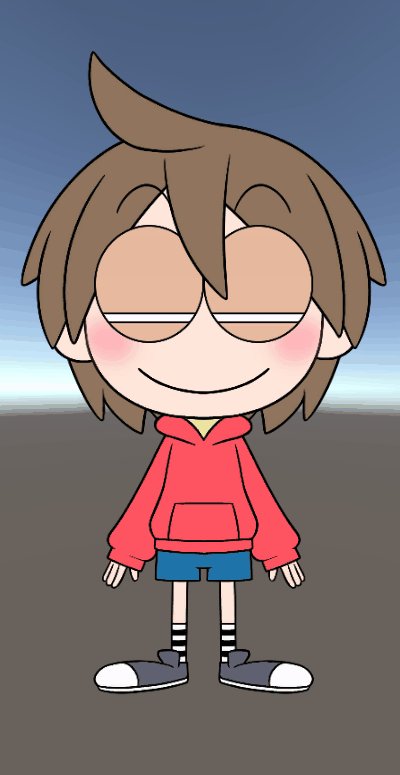
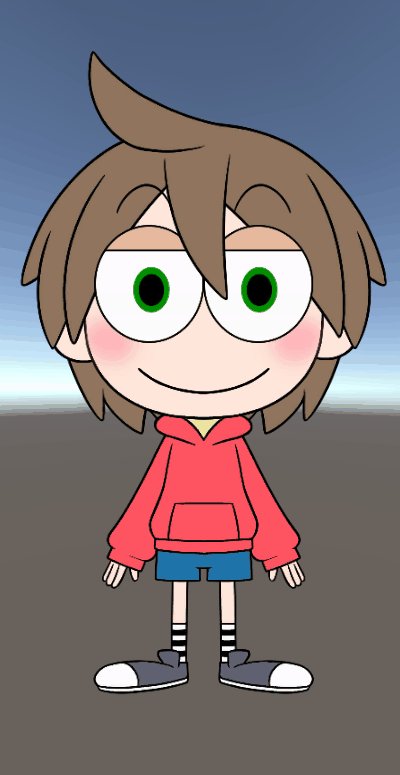
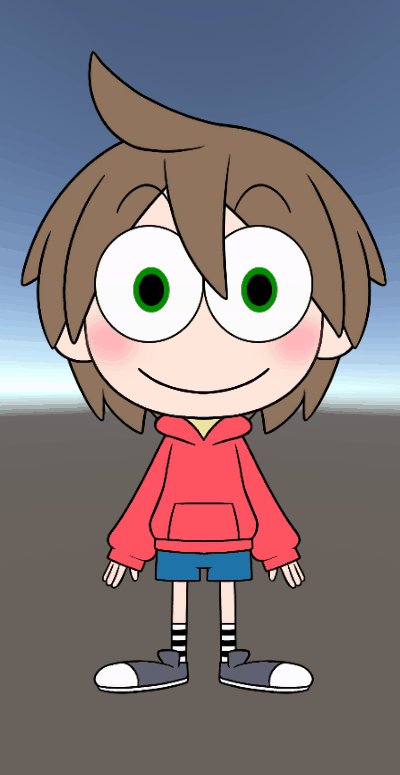
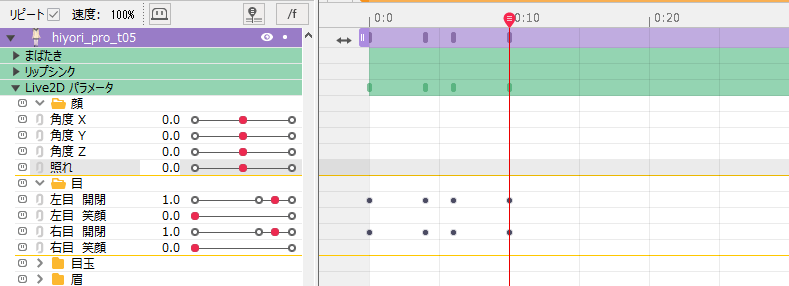
2 まばたきのアニメーション まばたき用に目の開閉の動きをつくります。 「左目 開閉」という名前でパラメータを作成して、 キーの2点追加 を選択します。 「左目 開閉」のパラメータが00(下図左)の時に閉じた状態、10(下図右)の時に開いてる状態(デフォルト)としています。 VRChat Avatars 30対応のメモ Avatars 30リリース直後の情報です。 各種情報が古くなっている他、記事の通りに設定しても動かなくなっている可能性があります。 また、今後の更新予定はありませんので予めご了承ください。 VRChatのAvatars 30(以下AV3)が というわけで!今日は瞬きの続きです。(*´ `*) 前回(下のarticle)ではblenderでの瞬き用の シェイプキー の設定からfbxでの出力までですね。 そして、今回はその続き、unityでのアニメーション設定をしていきます。 前提としてアバターのアップロードをできるぐらいはunity触れるよう

瞬き Wasu Gif 瞬き Wasu テルちゃんヨ Discover Share Gifs
Live2d まばたき アニメーション
Live2d まばたき アニメーション- 前回、live2Dを使ってiida壱号をリップシンクさせることに成功しました。今度はわたくし、casyanのアニメーションを作ってみることにします。 モーションを設定 目を閉じさせるモーションや 翼を動かしたり体を伸ばしたり 笑顔になるよう嘴を変形! そしてまばたきとリップシンクの設Standard Assets (ページ内にヒエラルキーを記載) Post Processing Stack;




瞬き Wasu Gif 瞬き Wasu テルちゃんヨ Discover Share Gifs
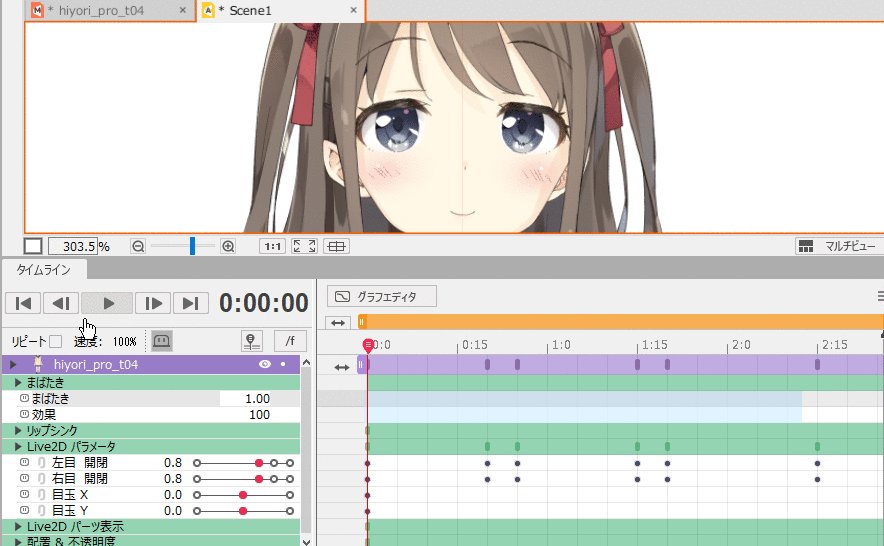
まばたきのアニメーションが完成したらLoop Timeにチェックを入れましょう。 このチェックを入れないとアニメーションが一周したら終わってしまいます。 ちなみにunity上で確認するとまばたきの間隔はこの程度。 アニメーション等は無いので、フォルダ名やファイル名はそのまま。 目フォルダ 目フォルダの中身。 目フォルダの中身 フォルダ名はそのまま。 口のパーツと同様に、アニメーション(まばたき)している目は次のルールでファイル名を変更。 まばたきアニメーション タイムラインの黄色い線をフレーム0以外に動かし「ポイントを変形」を選び、先輩の目のポイントを動かします。 まぶたがしっかり閉じるようにポイントを調整してください。 完成したのがこちら↓ 野獣GIF (安全) 野獣先輩が
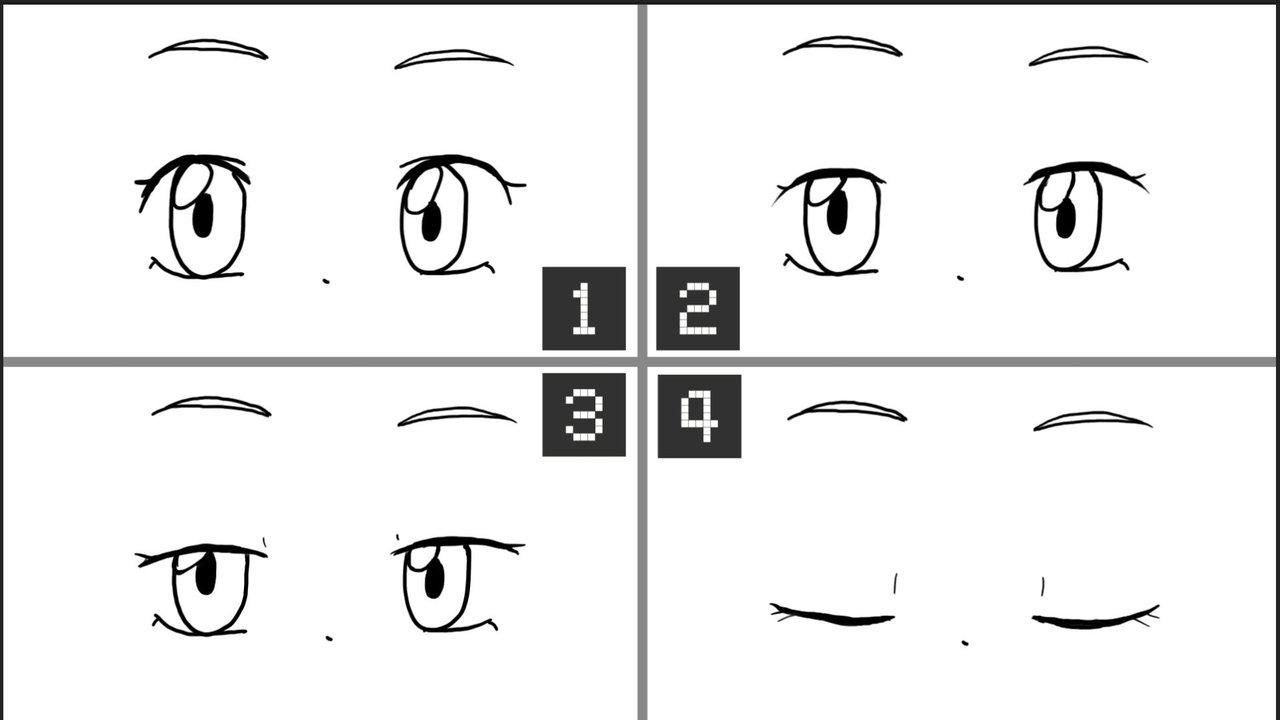
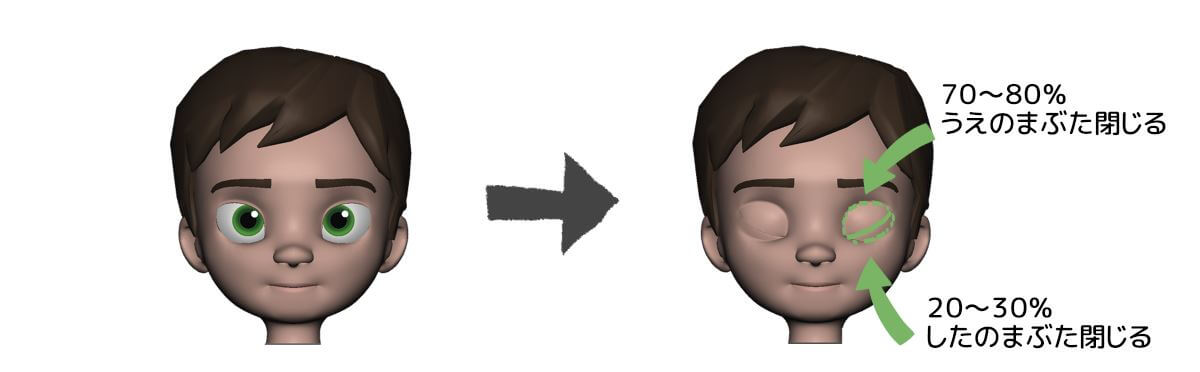
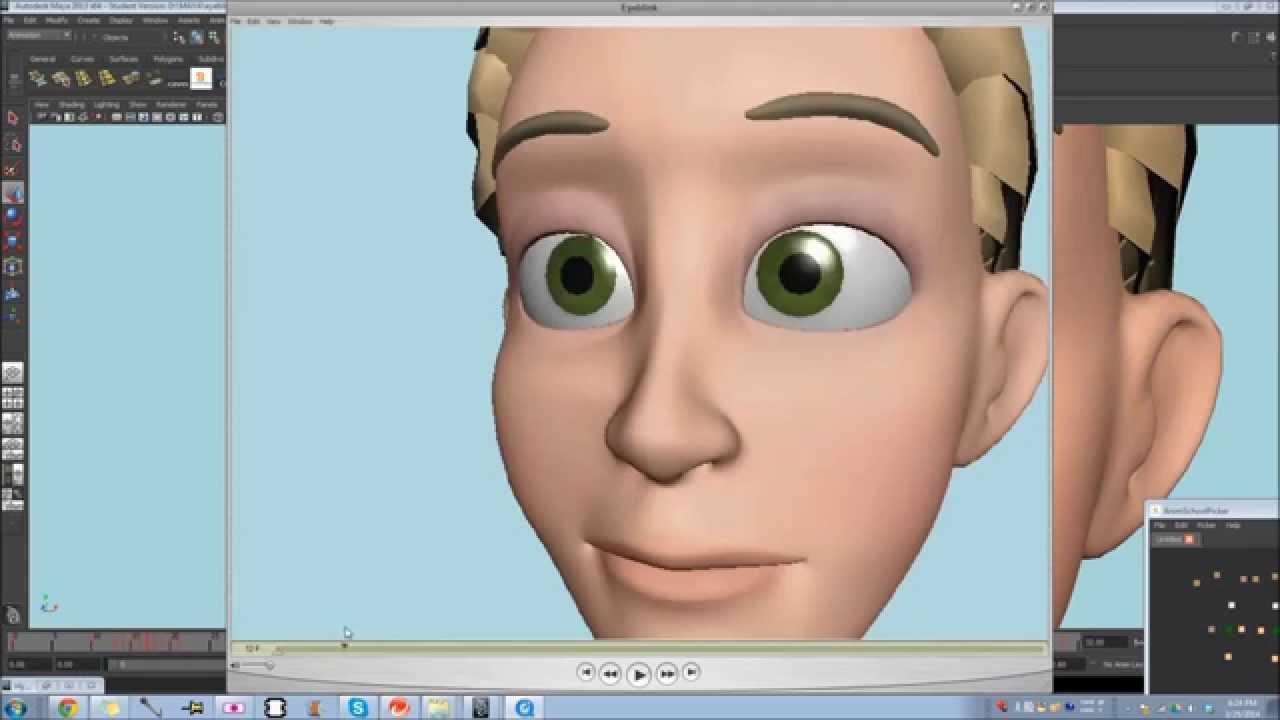
CGアニメーター向けすぐに使えるメモ18 (まばたきの動き) 海外の映画スタジオでCGアニメーターをやっている若杉です。 みなさんは"まばたき"のアニメーションを作ったことがありますか? シンプルな動きですが、しっかりと作ろうとするとかなり えな 目だけあるの気持ち悪い~! 作賀先輩 まぁ、まばたきするだけで生きてるように見えるもんだ。目の描き方みたいに人によってこだわりがありそうだけど・・・ えな う~ん、まばたきならカンタンにできそう! 作賀先輩 ところが色々こだわれるポイ アニメーションが設定されている対象のオブジェクトを選択して、「アニメーション」グループの「効果のオプション」ボタンの真下にある 小さな斜めの矢印 をクリック。 アニメーション(または、オプション)の名前のダイアログボックスが開いたら、「タイミング」タブをクリック。
まばたきGIFを作るのとか楽しいですよね。 今回紹介するのは、もっと動かせるソフト「AnimeEffects」です! このソフトはざっくりいうと、イラストをうにょ~んと動かせるソフト、、 見た目の挙動はLive2Dにも似てたりしますが、使い方はだいぶ違ってたり瞬き アニメーション アプリ 瞬き アニメーション アプリRpgツクールmvプラグイン 立ち絵プラグイン 口パク まばたき 自動明暗対応 しらかばまん さらに自然な まばたき の作り方 Live2d Cubism 2 マニュアルこのメモは、「シェルの作り方」の知識を前提としています。 Tareminメモ Home Archives s Categories まばたきアニメーションを入れる created updated BlenderでシェイプキーをFBXで書き出す 特に設定せず普段とおなじエクスポートで大丈夫なはず Unity 側での確認 ヒエラルキーにアバターを入れたら該当




新章突入 瞬きのアニメーション設定 アニメ モーションのつくりかた Live2d編 Part40 テクノアート株式会社 東京営業所




まばたきする女の子 アニメキャラクター かわいいアニメガール アニメの女の子
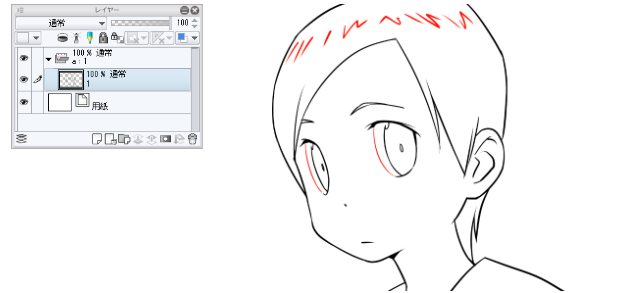
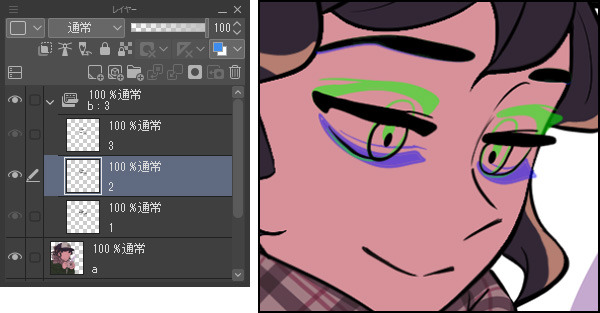
アニメーション登録前の準備 ここまででボーンの作成が完了したので、 アニメーション編集の際に見やすくなるよう、表示状態を変更します。 アウトライナーのアーマチュアプロパティを選び、表示を 「八面体」 から 「スティック」 に変更しましょう。①まばたきアニメの動きが完成したので、次にびっくりしたアイコンを動かしてみます。 新規アニメーションフォルダー「c アイコン」を作成し、まばたきよりも少ない、2枚のセルで仕上げました。 元の絵がレイヤー「1」、小さい方がレイヤー「2」です。☆アニメーションの間隔と速さの調整を追加しました。 間隔:~の数値を,で区切って半角数字で指定。最後に調整用の①が追加されます。 速さ:~の数値を半角数字で指定。②と③それぞれに適応されます。 例>間隔:400,00,400,00,1000 速さ:100




表情アニメーション 自然なまばたき Eye Blink Eye Darts アニナレ スマートアニメーション
.gif)



かるみ庵 Ssブログ




イラストたった3枚でok 超簡単まばたきgifアニメの作り方 お絵かき図鑑




キャラクターのまばたき Iz F の ほとんどヒトリゴト




まばたきアニメでいつものイラストをバージョンアップしよう イラスト マンガ描き方ナビ




Conseils Sur L Animation De Clignotement 青けーtips 1 Par 青けー Clip Studio Tips




簡単 まばたきアニメーションの作り方 Marux2 Note




キャラクターのまばたき Iz F の ほとんどヒトリゴト




まばたきアニメ立ち絵サンプル スキマ スキルのオーダーメイドマーケット Skima




まばたきと靴の音 故郷はトイ ボックス



第21回 表情に干渉しないまばたき Noblinksetter解説 ユニティちゃんでわかるvrchatのためのunity教室




Cgアニメーター向けすぐに使えるメモ18 まばたきの動き わかすぎものがたり



かっこいい アニメ 目




Vrchat モデルにまばたきを入れてみた Noblinksetter ケーキのpc情報集会所



まばたきねこあめユニコーンちゃん Unicorn Chan Opensea




Gimp アニメーション 猫のまばたき 勿 忘 草




爆発電波 アニメーションのまばたき 気をつけていること リプライ欄に画像あります T Co Cidqnwmgg2 Twitter



K Mepati




まばたき設定 Live2d Manuals Tutorials




富士葵 まばたき Gif 富士葵 まばたき ぱちくり Descubre Comparte Gifs




Win Mac 瞬き よわい動画屋さん Booth




まばたきを自動で直すやつ Ver 0 1 Halby Laboratories Booth




まばたきアニメでいつものイラストをバージョンアップしよう イラスト マンガ描き方ナビ




表情アニメーション 自然なまばたき Eye Blink Eye Darts アニナレ スマートアニメーション




まばたきgifオプション有 アニメ塗りイラスト描きます スキマ スキルのオーダーメイドマーケット Skima



1




まばたきアニメでいつものイラストをバージョンアップしよう イラスト マンガ描き方ナビ




Moho Pro で作る野獣先輩のまばたきアニメーション




新章突入 瞬きのアニメーション設定 アニメ モーションのつくりかた Live2d編 Part40 テクノアート株式会社 東京営業所




割と本気 なめらかにしゃべるカワイイ手描きアニメを作りたい 作り方も紹介 ふぐろぶ




イラスト1枚でできる Photoshopでイラストを まばたき させる方法 デザイナーキャリア




まばたきをすると話が進むのでまばたき出来ないゲーム Before Your Eyes 1 Youtube




まばたきで進めるゲーム 1 Before Your Eyes Youtube




綾波レイのような まばたきgif それいけ満員電車




瞬き Wasu Gif 瞬き Wasu Wasu Art Discover Share Gifs



Cgアニメーター向け すぐ使えるメモ18 まばたきのアニメーションの作り方 海外cgアニメーターから学べるオンラインスクール Animationaid




Stream Mabataki Miracle Chimpanzee Sasaki To Miyano Op By Lounie Listen Online For Free On Soundcloud




龍のまばたき Song By メイプルコラージュ Spotify



1




視点ショット用場面転換素材 まばたきマスクアニメーション Dlは説明欄から Youtube




イラストをパーツごとに動かす 付加表現 シェイプエレメントの作り方 まばたきアニメーションの作り方 Aftereffects Youtube




Cgアニメーター向けすぐに使えるメモ18 まばたきの動き わかすぎものがたり




キャラクターのまばたき Iz F の ほとんどヒトリゴト




固定に引越先 Digital Art Tutorial Drawing Tutorial Art Reference




スマホでキャラクターの目を瞬きさせる方法 Youtube




まばたきアニメ立ち絵サンプル スキマ スキルのオーダーメイドマーケット Skima




講座 Clip Studio Paintうごイラ作成講座 第2回うごくイラストの練習




簡単 まばたきアニメーションの作り方 Marux2 Note




山田尚子監督インタビュー けいおん と リズと青い鳥 奏でる音の違いとは 瞬きの速度に込めた 少女たちの禁忌 Tsutaya ツタヤ




Tips まばたきアニメーションを考える Naok Nao Kanata Note




Blink Animation Tips 青けーtips 1 By 青けー Clip Studio Tips




瞬き Wasu Gif 瞬き Wasu テルちゃんヨ Discover Share Gifs



3




Skybound Games スカイバウンド ゲームズ は まばたきで進行するナラティブアドベンチャーゲーム Before Your Eyes を本日 4月8日 販売を開始します Skybound Entertainmentのプレスリリース




まばたきアニメでいつものイラストをバージョンアップしよう イラスト マンガ描き方ナビ




すぐできる 瞬きをするアニメーションの作り方 Procreate ゆっくり目を閉じてパチパチする うーたみイラスト




ガネシア まばたきアニメの作り方 まず線画を描きます レイヤーはそれぞれ上から順に 目以外の主線 髪の影の線 目と眉の主線 目の影の線 体の影の線 にするといい感じになります 影の線は判りやすく2色で描いてますが 後で色を変えるので 透明度を




一枚の絵をアニメーションに昇華させる Live2d Ejpスタッフブログ




これがcg だとぅ 何から何までハイパーリアル デジタル技術で生まれた男性のまばたき映像 カラパイア




イラストにまばたき 口パクをつけます スキマ スキルのオーダーメイドマーケット Skima




瞬きもせずに Instrumental Song By H G Spotify



Cgアニメーター向け すぐ使えるメモ18 まばたきのアニメーションの作り方 海外cgアニメーターから学べるオンラインスクール Animationaid



まばたきの風圧が尋常じゃない アニメーションへのボケ 8766 ボケて Bokete




まばたき Song By 一柳結梨 Cv 伊藤美来 Spotify




瞬きするアニメーション作ってみた Aftereffectsトレーニング W Blender




Live2dで目のまばたきを綺麗に作る方法 さらえみblog




表情アニメーション 自然なまばたき Eye Blink Eye Darts アニナレ スマートアニメーション




Eye Blink 瞬きのアニメーション Youtube




まばたき効果 N2




アニメのようにまばたき 瞬きシステム マナビノギ




まばたきを自動で直すやつ Ver 0 1 Halby Laboratories Booth




まばたきアニメ ぬこモン さんのイラスト ニコニコ静画 イラスト




Mme 一人称視点まばたき 広告枠表示 ニコニコ動画



まばたき パペットピン Primenos




まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり




アニメーション まばたき クリエイターへの直接発注で高品質なイラストをご提供 イラスト マンガ特化型クラウドソーシングサービス Gikutas Direct




講座 Clip Studio Paintうごイラ作成講座 第2回うごくイラストの練習




ガネシア まばたきアニメの作り方 まず線画を描きます レイヤーはそれぞれ上から順に 目以外の主線 髪の影の線 目と眉の主線 目の影の線 体の影の線 にするといい感じになります 影の線は判りやすく2色で描いてますが 後で色を変えるので 透明度を




うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips




瞬き女性 アニメーション Tt Artshop Booth




コマアニメ方式 Optpix Help Center




うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips




無料 まばたきアニメーション 361 アートワークス Booth




話題作 Before Your Eyes は 走馬灯のシミュレーター だ まばたき で操作し 人生を振り返った先に何が残るのか




イラストたった3枚でok 超簡単まばたきgifアニメの作り方 お絵かき図鑑




まばたきアニメ立ち絵サンプル スキマ スキルのオーダーメイドマーケット Skima




Trpg素材 まばたきapng 木星雑貨店 Booth




まばたきアニメでいつものイラストをバージョンアップしよう イラスト マンガ描き方ナビ




まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり




まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり




イラストにまばたき 口パクをつけます イラストを1枚用意するだけで キャラクターに生命が宿る アニメーション制作 ココナラ




まばたき設定 Live2d Manuals Tutorials




ゲームキャラが初めてまばたきしたのはいつ 目パチするゲームを生み出し アニメをゲームに持ち込んだのは Ff を作った坂口博信だった




Cgアニメーター向け すぐ使えるメモ18 まばたきのアニメーションの作り方 海外cgアニメーターから学べるオンラインスクール Animationaid




Blink Animation Tips 青けーtips 1 By 青けー Clip Studio Tips



Gifアニメ 自分の作品の幅を広げたいなら 人から与えられた影響を素直に受け取るべし 旧 ぱりことば ブログ移転しました




Snsに使える 瞬きするアイコン作ります アニメーションアイコン制作致します アイコン作成 ココナラ




トラブル解決 Live2dでまばたきさせたいのに白目がなぜか動かない 閉じない コミュ障でもいいのです




自動まばたきの設定 Live2d Manuals Tutorials




高速まばたき アニメ好き速報2 Gifmagazine




アニメーションテンプレート Live2d Manuals Tutorials




Vrchat アバターの瞬き まばたき Blenderで作る君の瞳になんとやら の巻その2 海の底または近海を漂うナニカ



0 件のコメント:
コメントを投稿